AWS PARTNER PORTAL
RESEARCH & WEB APPLICATION DESIGN
PRODUCT INTRO
The AWS Partner Portal, or Partner Central, is a member-only platform for the AWS Partner Network. Partner Central allows AWS Partners (AWS-based consulting and technology businesses) to view and manage their membership details, sales leads, and access technical information and documentation for sales and marketing support. I was hired as the first designer for the business to establish their design practice.
CHALLENGE
To take a legacy Salesforce platform from a 2012 website built from out-of-the-box components to a new, dashboard-based web app.
STEP 1: REVIEW LEGACY MATERIAL 📖
I was tasked with redesigning the entire web app, starting with the homepage. To begin with, I inherited wireframes from a previous UX consultant.
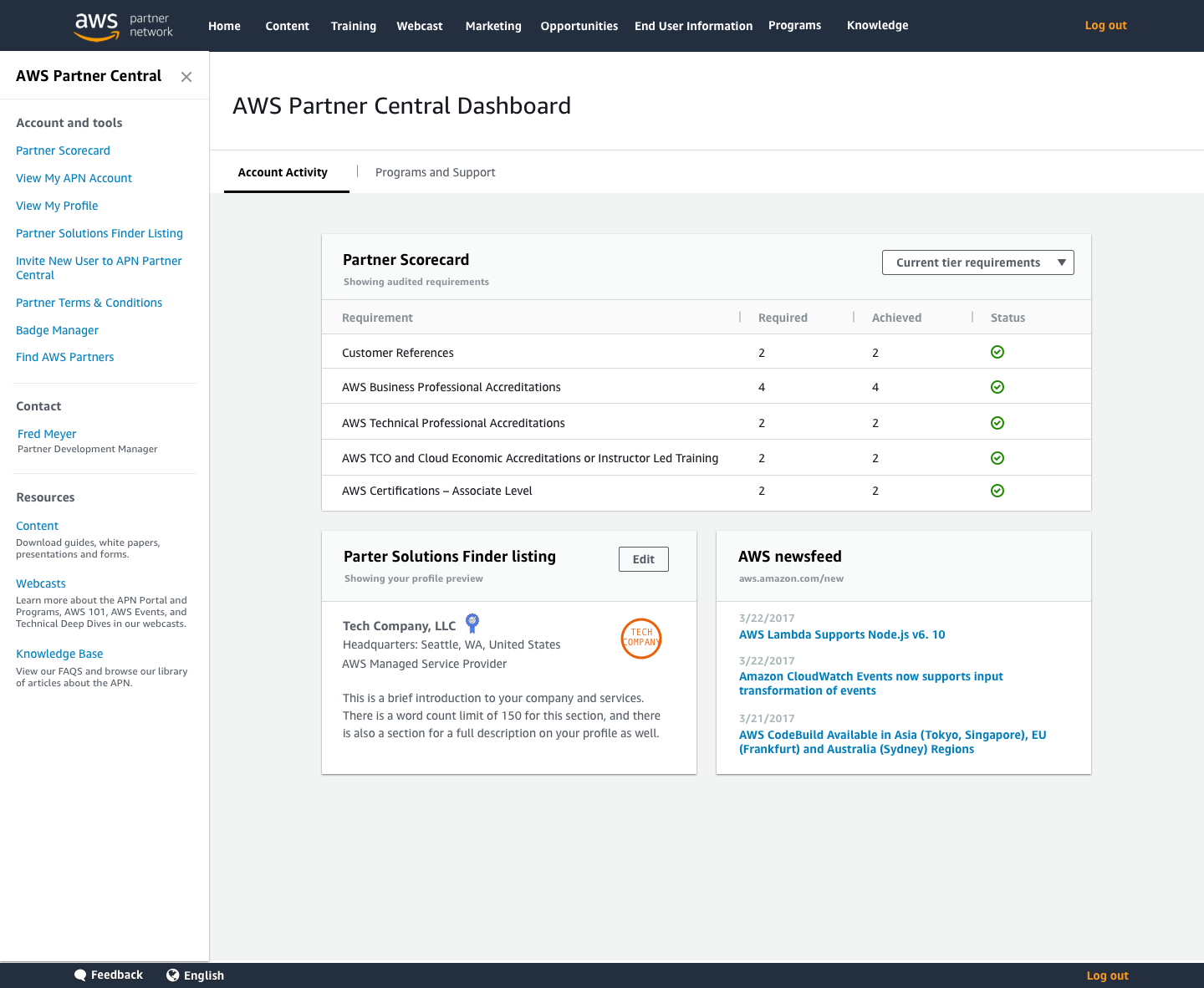
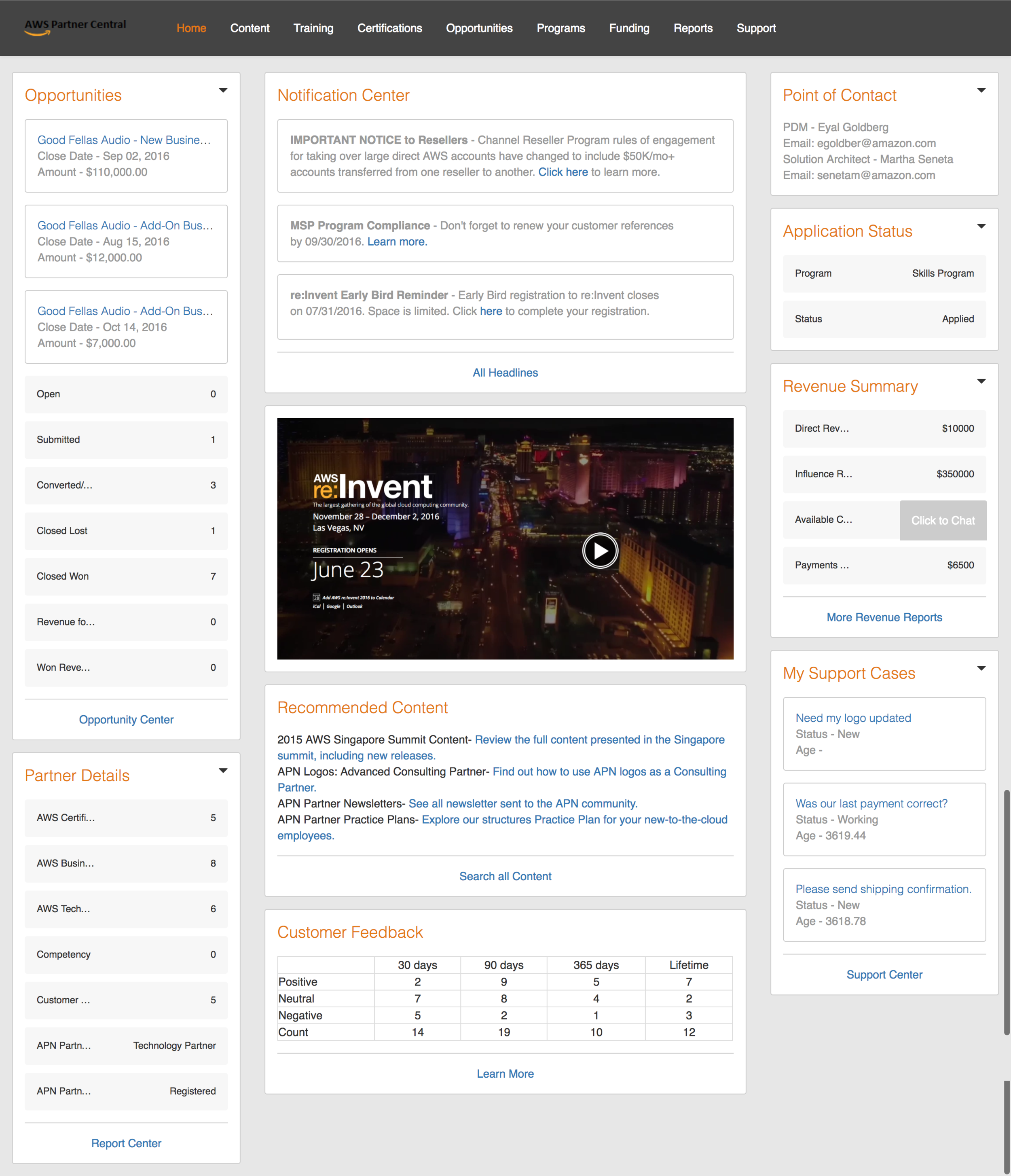
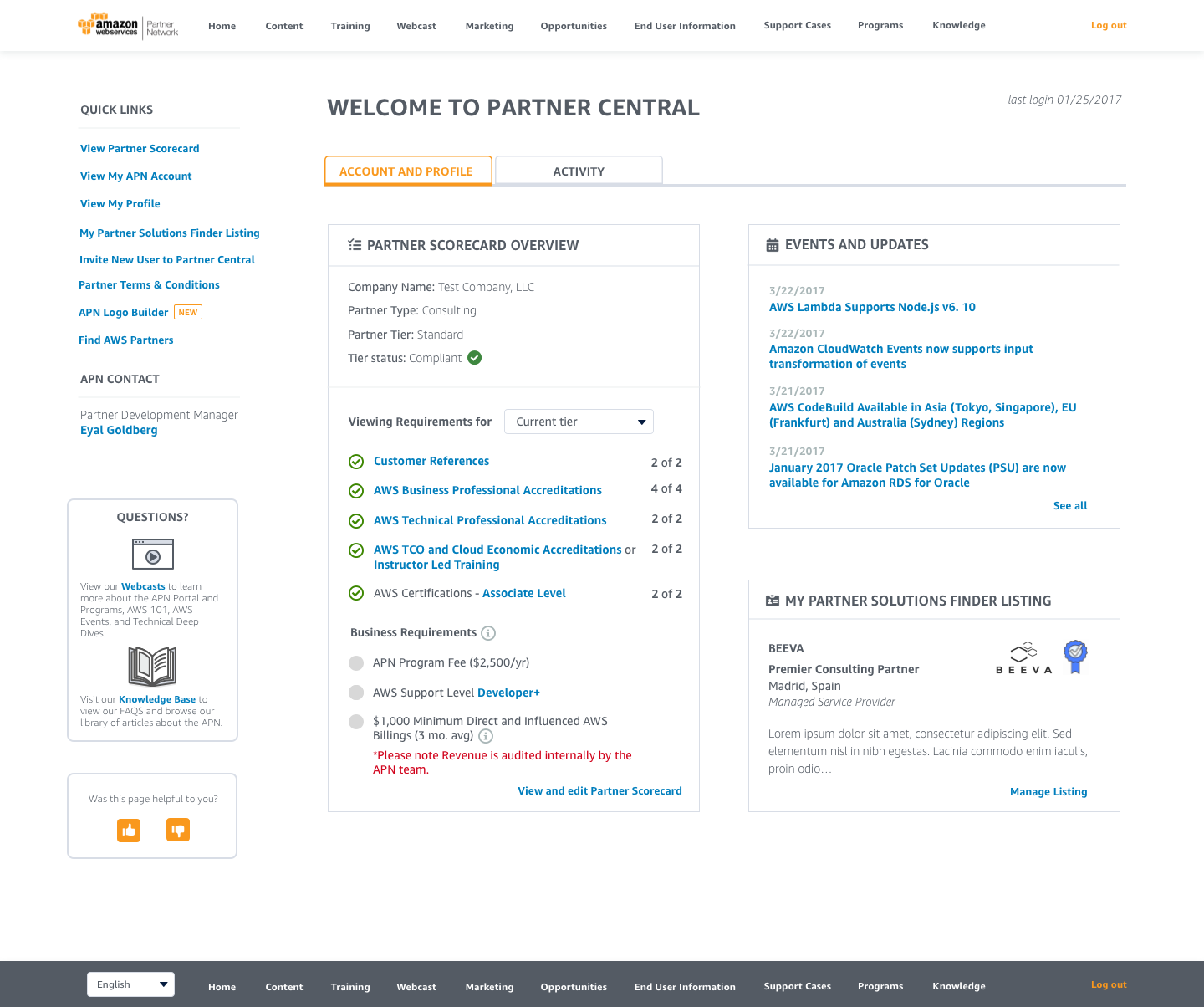
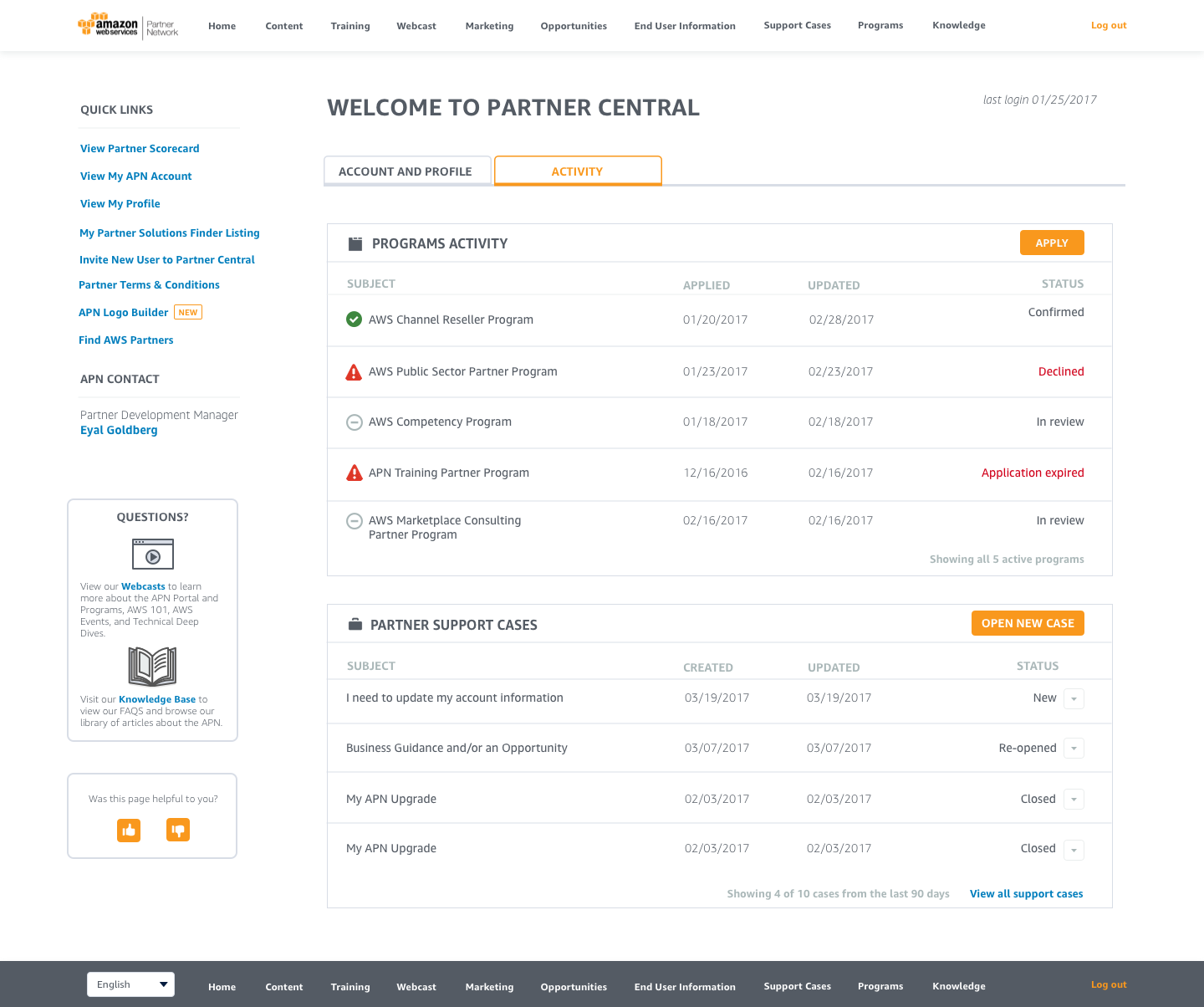
When I joined in January 2017, this was the homepage (first slide) and the wireframes (second slide) I inherited.


However, after meeting with team members and stakeholders, I found that the wireframes were based only on anecdotal evidence, and that the team had never conducted formal customer interviews or done usability studies. I decided that interviewing our customers and running a usability study would be necessary before undergoing a full site redesign.
STEP 2: RESEARCH ROUND 1 - Internal interviews ⏱
By conducting internal interviews with sales, marketing and program management teams, I uncovered business needs that looked for scalability, data visualization, and the ability for customers to self-serve instead of calling their account managers along with meeting notes from previous round-tables and customer feedback from sales and account managers, I began to build the customer journey.
To ramp up with my tech team and understand what went into building the platform, I ran workshops with the tech team to create a service blueprint of our customers’ journey, uncovering technical limitations constraints.
STEP 3: North star and first iterations 💫
Given product deadlines, I used this data to determine a first version of the design for a first round of usability testing. I created a north star vision and wireframed a re-imagined Partner Central as a web application, with a sidebar to support the growing business and features.
From there, I created the first iteration.
STEP 4: Research Round 2 - Usability studies ⏱
The biggest design limitation I came across was back-end and UI limitations based on the instance of Salesforce the platform was built on. Many elements of the platform were built as hard-coded one way doors that the team could not redesign. Also, at the time AWS did not have a design system, so in order to create visual cohesiveness and enable our tech teams to move faster, I used Salesforce’s design system with AWS brand guidelines applied.


I tested the above designs with 8 customers.
Research validated that this design successfully addressed customer pain points for transparency and the ability to self-service functions like monitoring their membership and viewing application statuses to AWS Partner programs.
STEP 5: LAUNCH designs 🚀
As we moved closer towards launch, the tech team discovered further limitations that led to consequent redesigns. Our final launch product required that we kept the website’s original, hard coded sidebar.


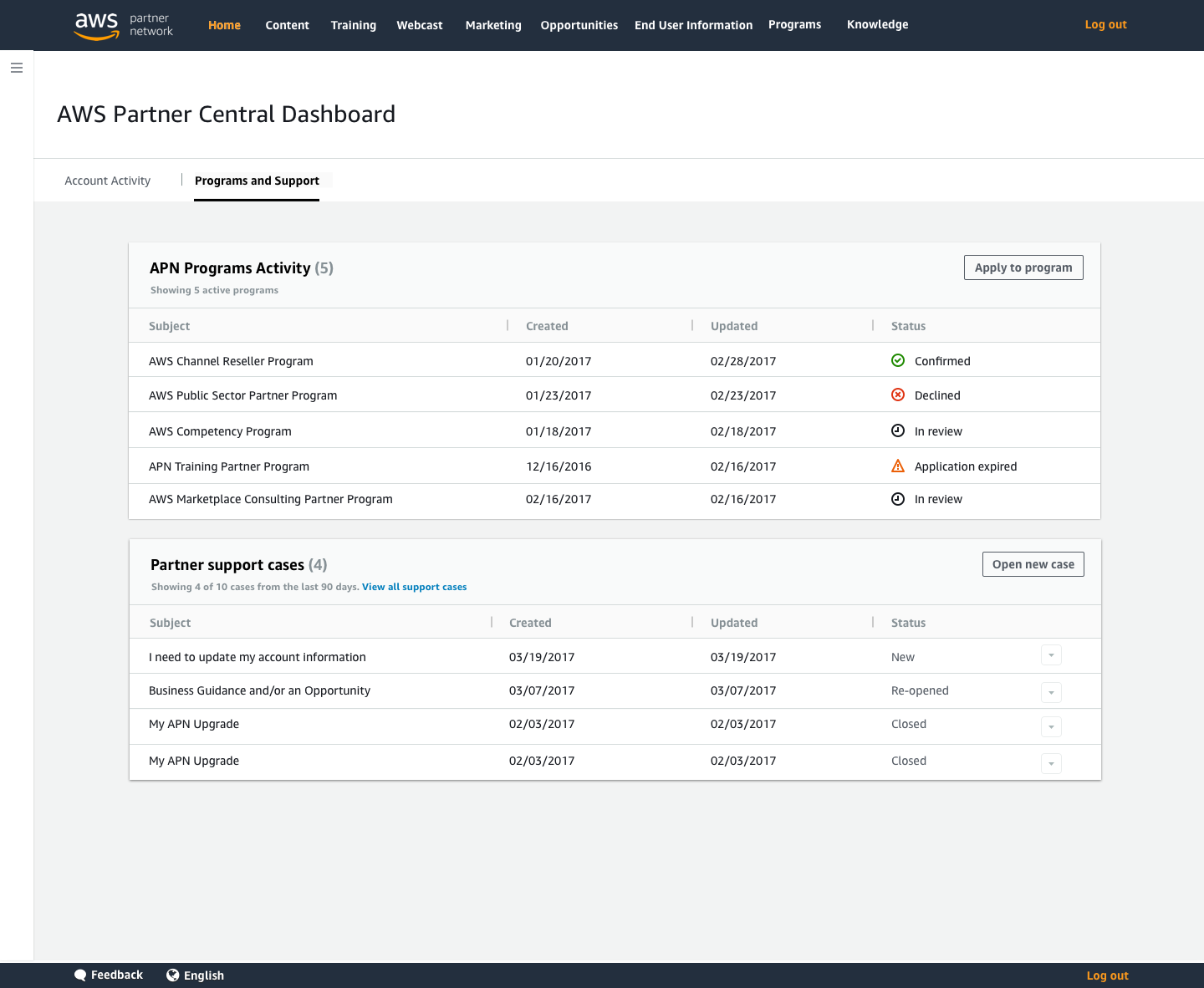
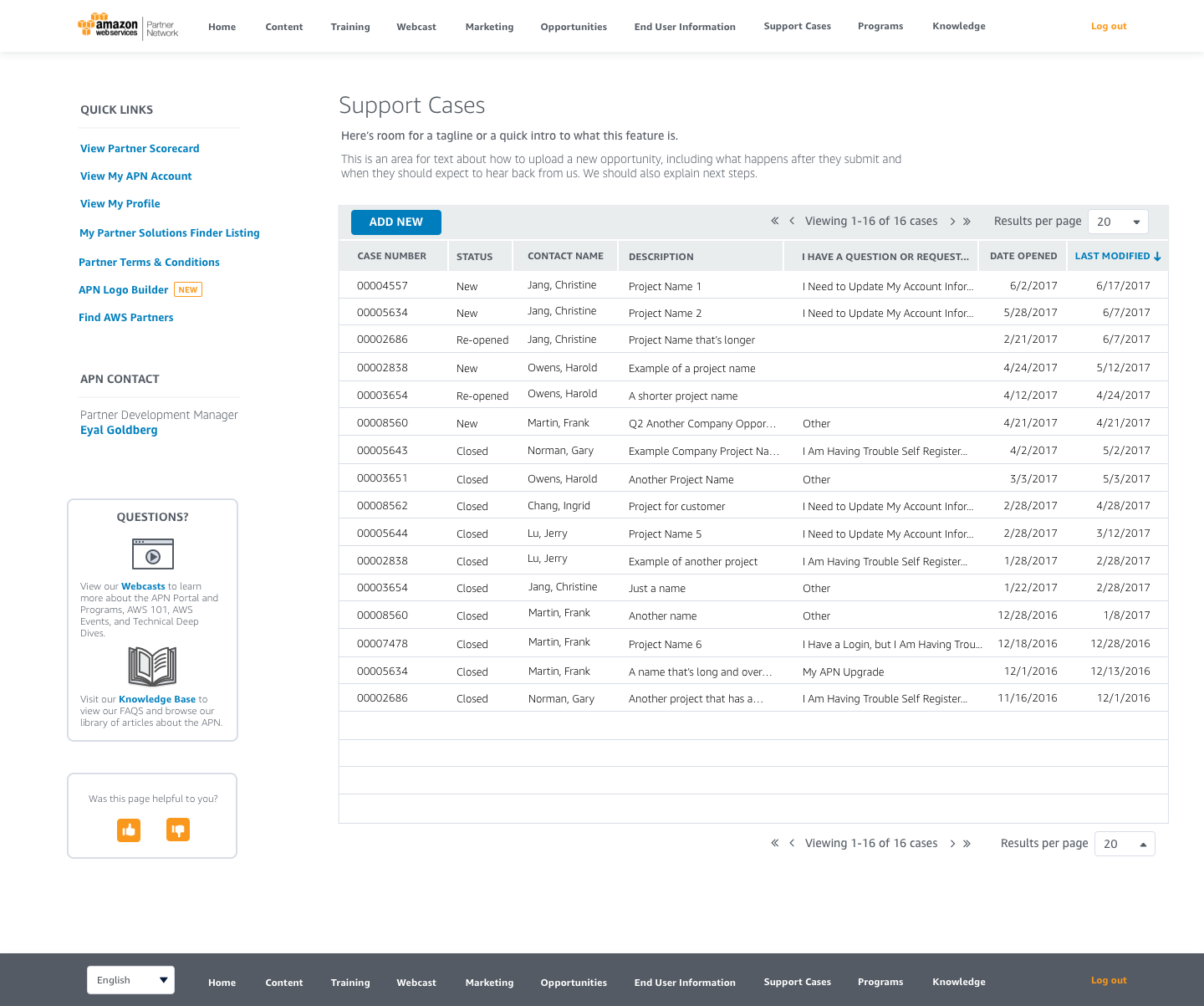
As part of this release, I also architected and created a support case management page for shippers to follow up on open cases they had opened with our support team - previously, shippers could only follow their own support cases via email, generating hours of follow-up for our support team and often up to months of frustration for our customers.
After launch, we received positive feedback from customers for an improved membership experience.
STEP 6: Future roadmap 🛤
Shortly after our launch, AWS released their design system. I then recreated our redesign with new components and developed a roadmap towards a future release.