SUPAFRESH
MOBILE APP DESIGN, Branding
Product Intro
SupaFresh is a concept delivery app for locally sourced organic products, simplifying the organic shopping process by eliminating franchises and corporations to connect buyers with local farmers and producers directly.
CHALLENGE
Create a streamlined e-commerce platform that promotes a stronger local organics purchasing community
Step 1: PERSONAS AND DESIGN PRINCIPLES 🔍
Guerilla research of 16 participants lead to the creation of two personas: the urban millennial and the passionate parent.
They shared similar pain points of wanting to purchase and consume more organic food, but are both hindered by the relative inaccessibility and higher prices compared to the non-organic alternatives. In addition, while both "felt" that organic foods were healthier, they acknowledged a lack of awareness for actual facts and information about the organic food industry.
Our design principles aimed to tackle the pain points discussed above:
TRANSPARENT
Prices and facts need to be clear and accessible
Reliable
Prices and facts need to be accurate and dependable
Convenient
Simplify the shopping process
Intuitive
Must be easy to learn and enjoyable to use
Step 2: WIREFRAMES AND PROTOTYPE 📐
I started the process by sketching out my initial ideas onto paper, focusing on streamlining the buying process while making sure to incorporate content that would enhance their knowledge of their local community.
After these initial sketches, a purchasing user flow was created on Axure, focusing on key error states. Finally, I used the wireframes to create a mid-fidelity prototype.
step 3: LOGO AND STYLE EXPLORATION 🏔
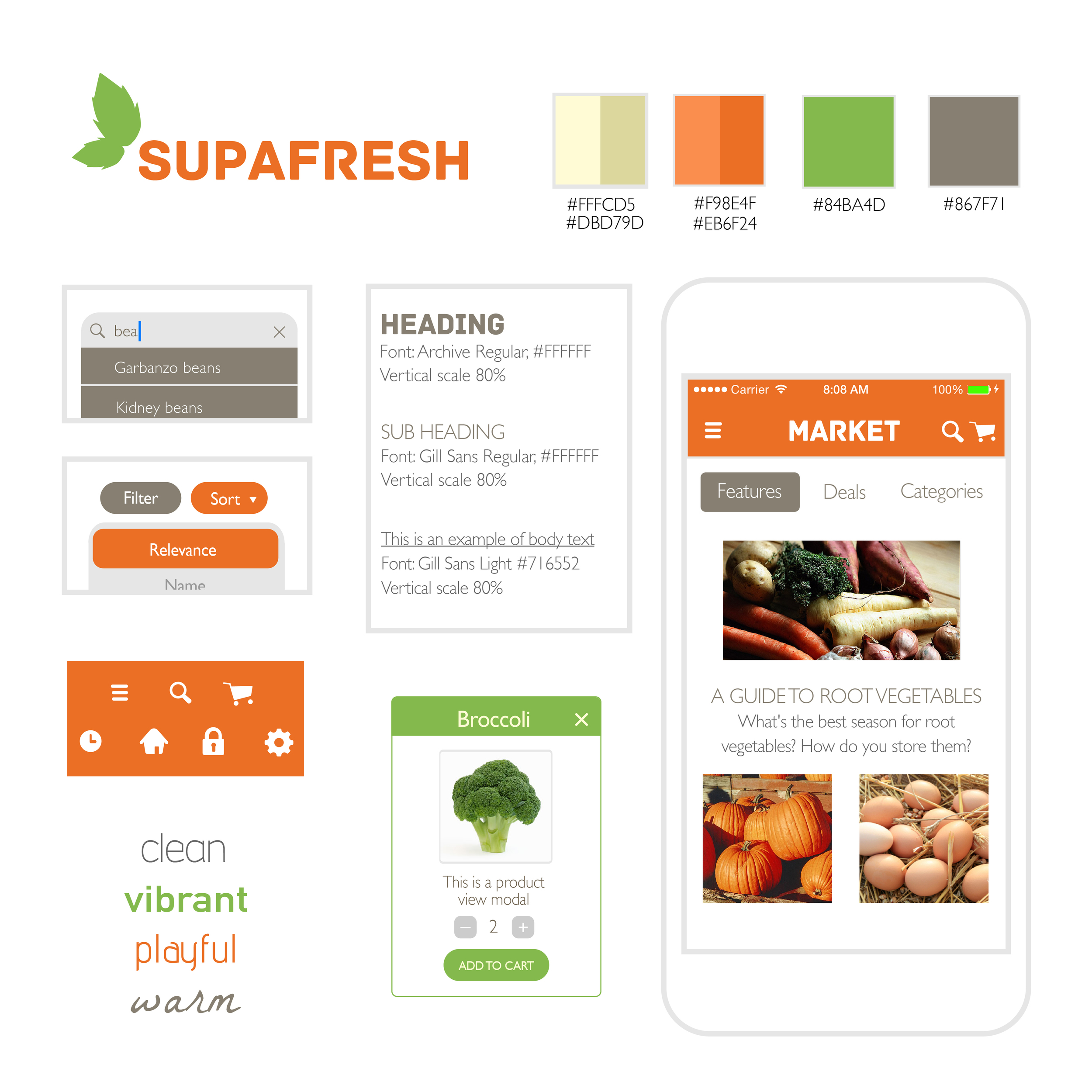
Initial ideas for the logo used bright vibrant colors to convey freshness, using illustrative elements to add playfulness.
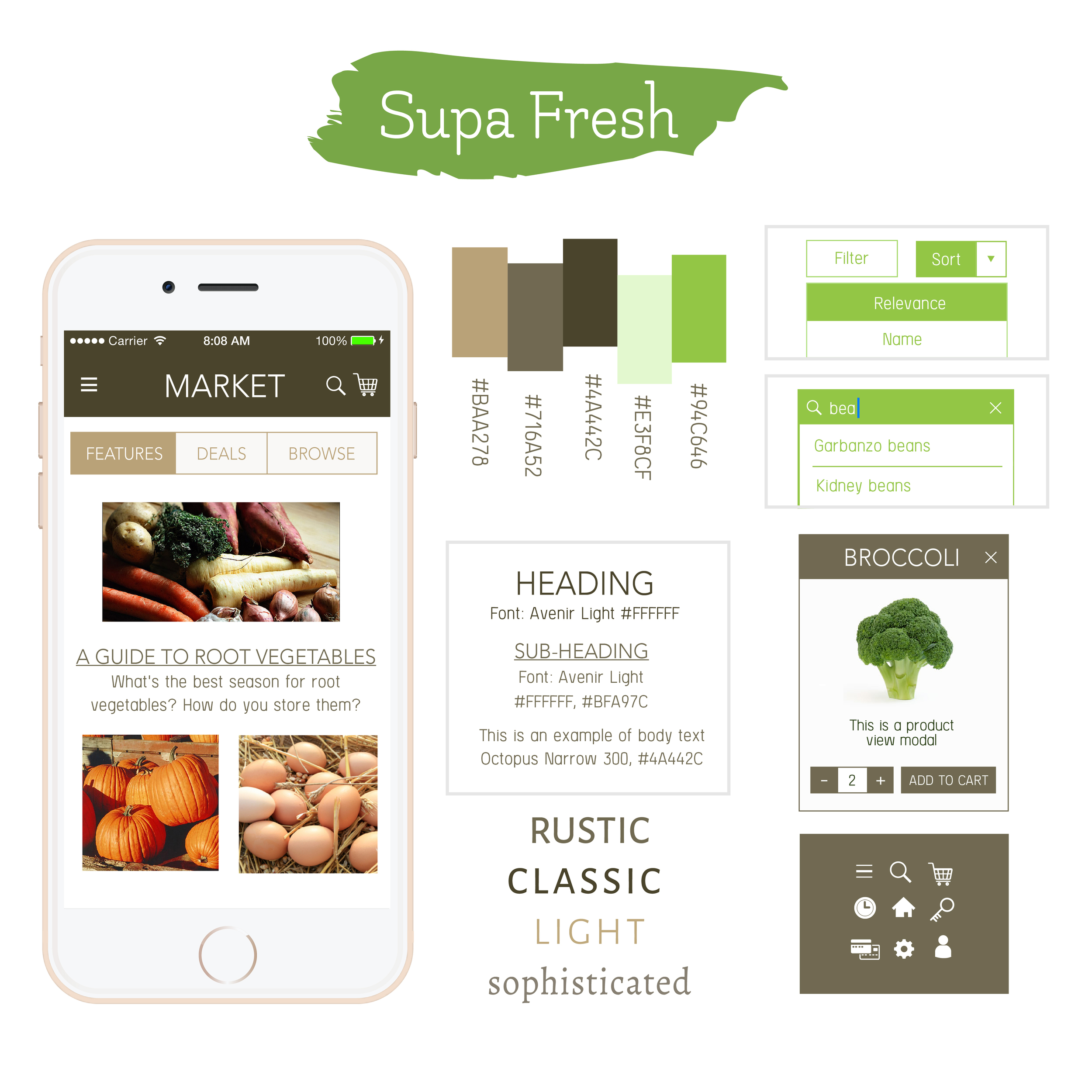
Initial style explorations branched in two directions
1) Bright, vibrant, and playful
2) Rustic, earthy, and sophisticated
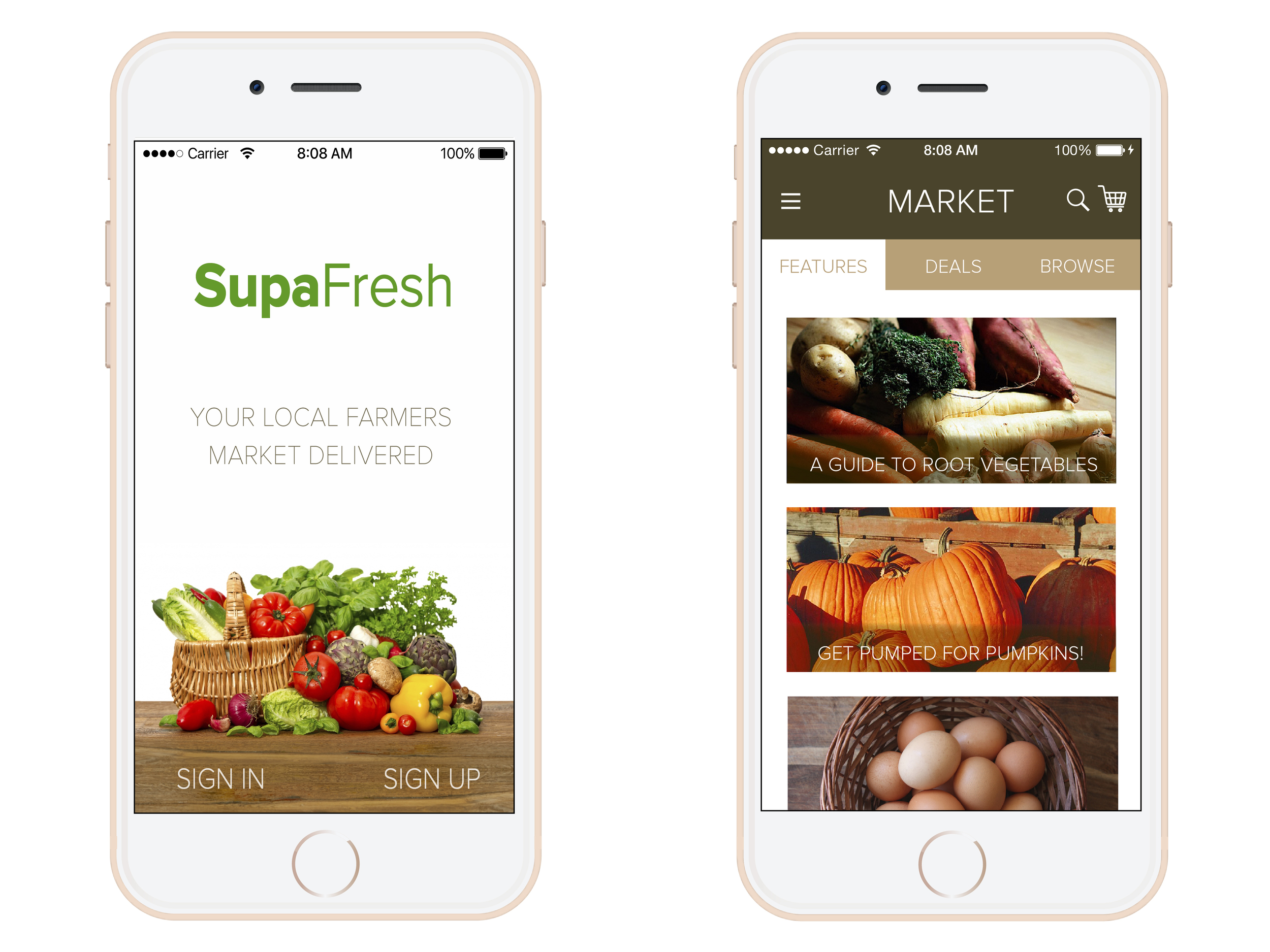
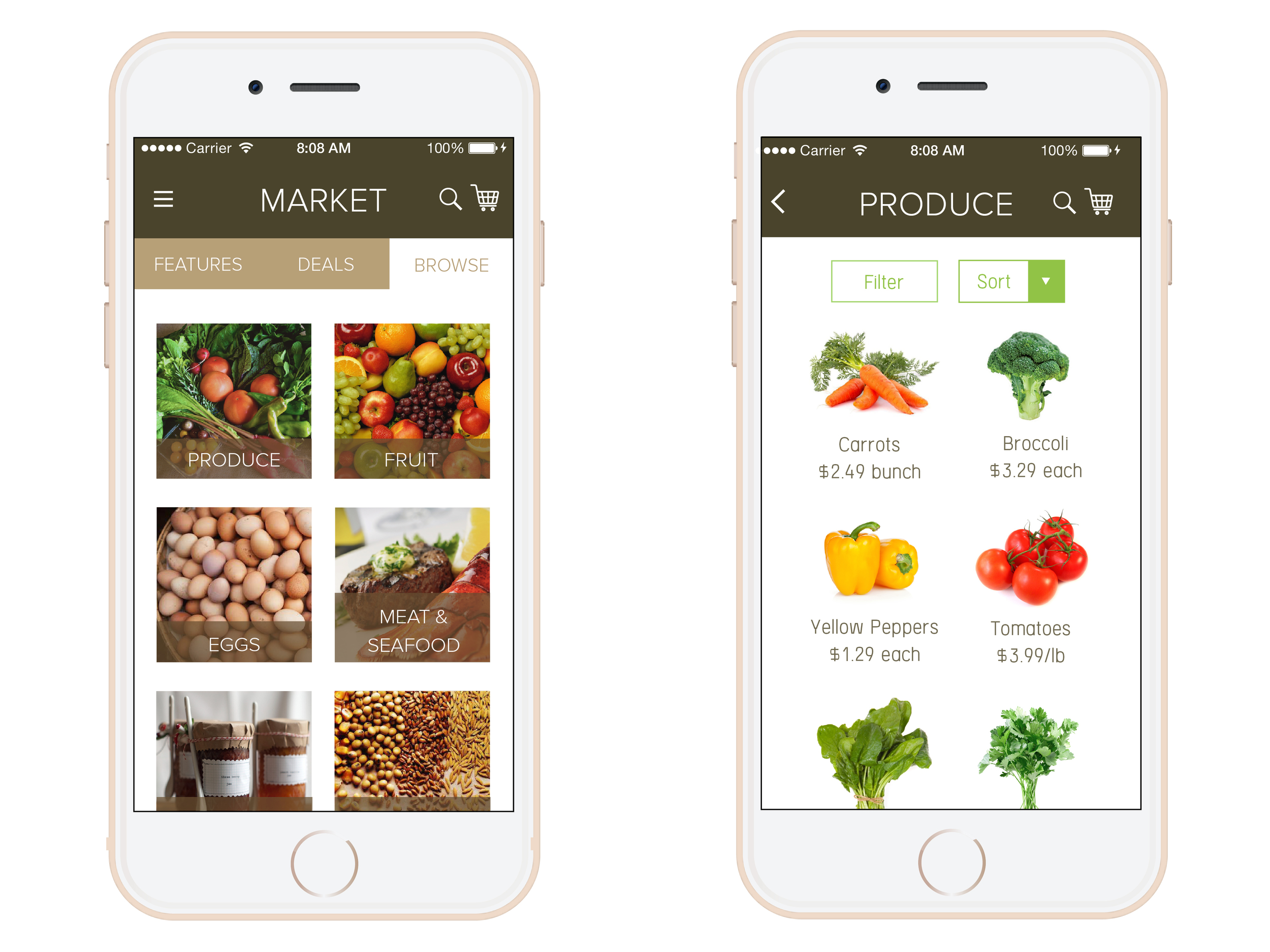
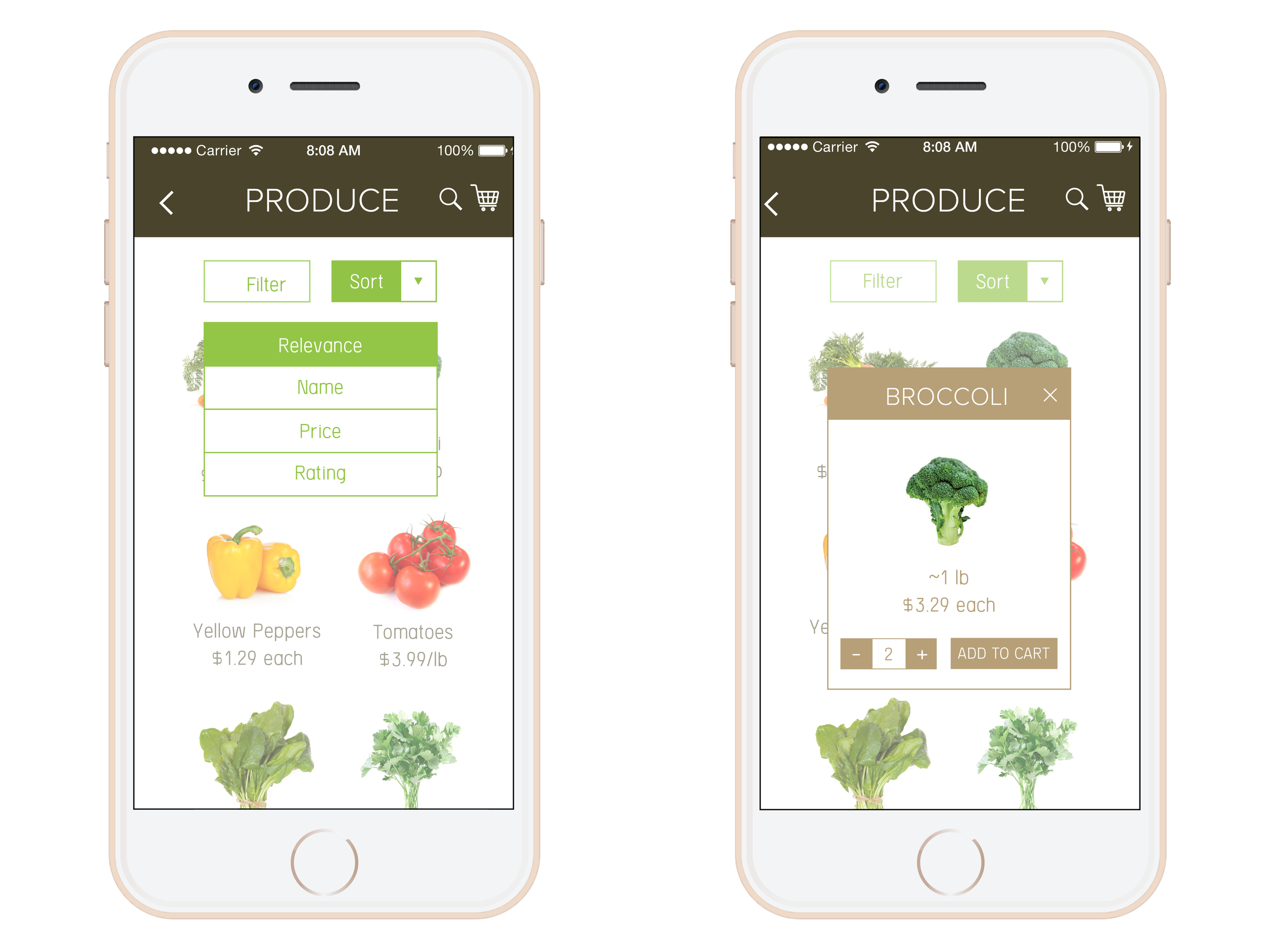
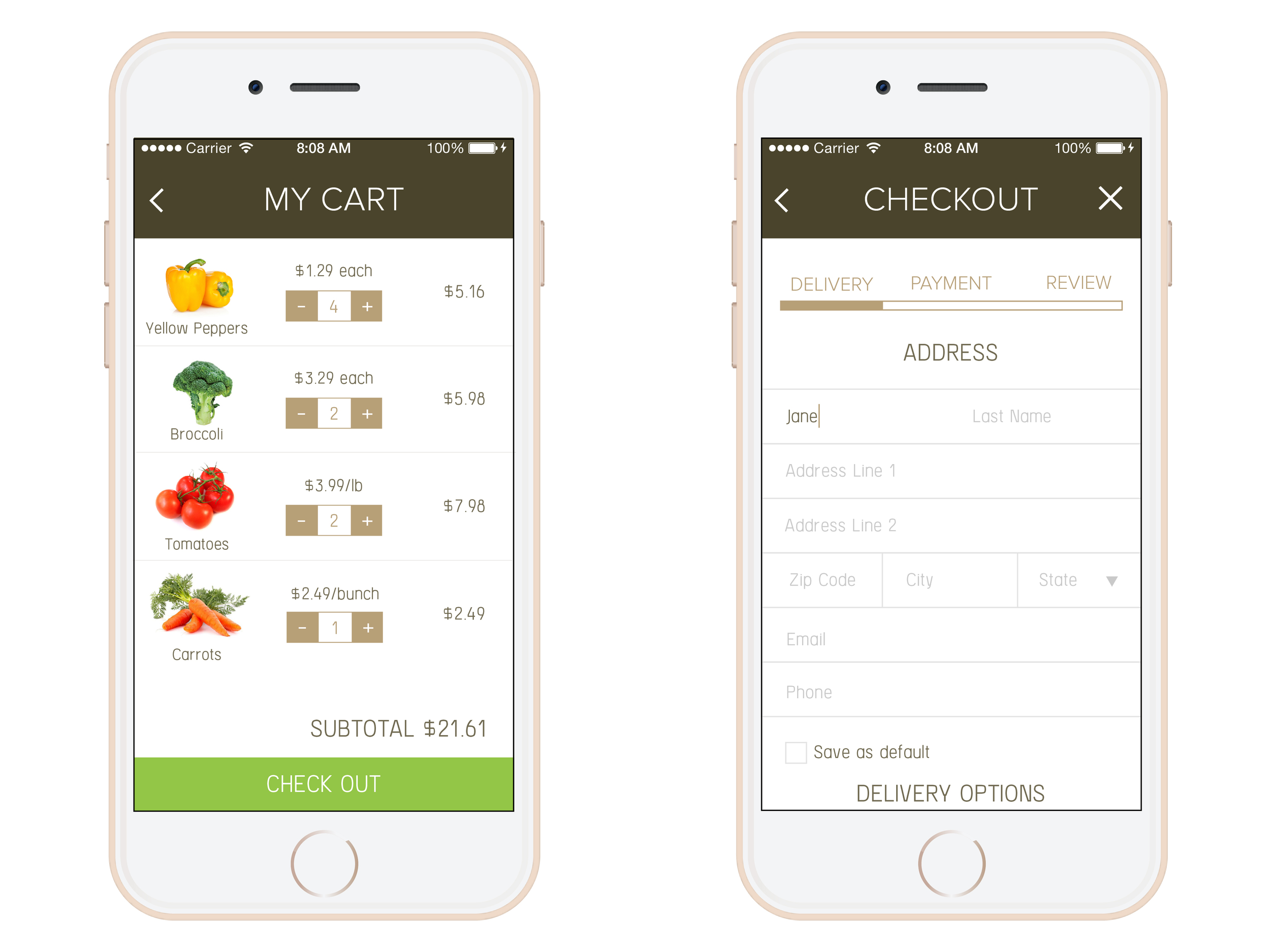
Step 4: HIGH FIDELITY DESIGNS 🖌
For my final designs, I combined elements of both the bright, vibrant style and the rustic style for an interface that was both earthy and playful.